- Display aufstecken
- Stromversorgung
- USB-C Kabel mit Standard-Netzteil
- Externe 5 – 30 Volt Stromversorgung
- WLAN-Verbindung einrichten
- Kurz und knapp WLAN-Verbindung einrichten
- Ausführlich mit Screenshots – WLAN einrichten
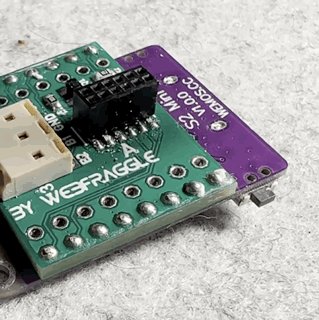
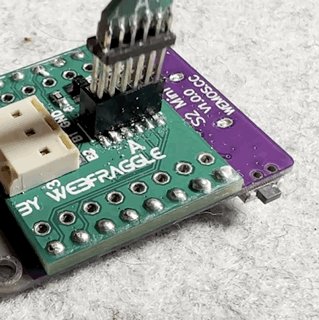
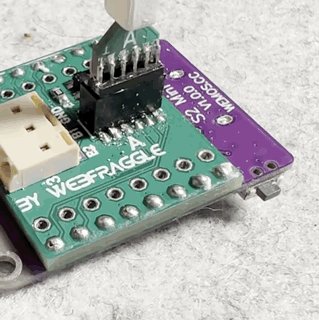
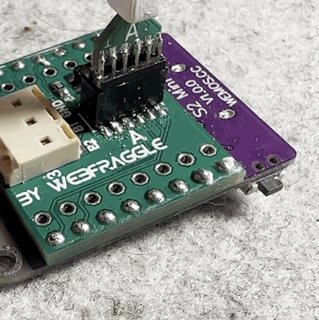
Display aufstecken
Für die Inbetriebnahme des Displays muss es korrekt auf das Steuermodul aufgesteckt werden, wobei darauf geachtet werden muss, dass es in der richtigen Ausrichtung eingesteckt wird. Die korrekten Seiten sind auf dem Display und dem Steuerungsmodul mit A und B markiert. Wenn das Display auf der Anlage eingebaut werden soll, können das Display und das Steuerungsmodul getrennt und erneut aufgesteckt werden.


Stromversorgung
Nach dem Zusammenstecken kann das Display mit mit Strom versorgt werden. Zur Stromversorgung gibt es folgende Möglichkeiten. Bitte niemals USB-C und Externe Stromversorgung parallel anschließen, dies könnte Komponenten beschädigen.
USB-C Kabel mit Standard-Netzteil

Das Display kann mit einem normalen USB-C Kabel und einer Stromversorgung wie ein Netzteil oder einem USB-Port am Computer betrieben werden. Dazu einfach den USB-C-Stecker einstecken.
Externe 5 – 30 Volt Stromversorgung

Alternativ kann das Display mit der optional erhältlichen zusätzlichen Stromversorgung mit Strom versorgt werden. Als Stromquelle kann eine Spannung von 5 bis 30 Volt verwendet werden, z.B. ein 12 Volt Netzteil. Eine Wechselstromquelle funktioniert nicht.
Zu beachten ist, dass das schwarze Kabel der Minuspol und das rote Kabel der Pluspol ist.
Der Stecker am Controller sollte einfach einzustecken sein. Sollte es etwas schwerer gehen, dann bitte die Ausrichtung des Steckers prüfen. Die Ausrichtung sollte wie auf dem Bild sein.
Nachdem das Display zum Ersten mal startet, zeigt es standardmäßig die Zugziele im Intervall an. Beachte bitte, dass das Display und das Steuerungsmodul nicht unter Spannung getrennt oder zusammengefügt werden sollten.

WLAN-Verbindung einrichten
Um das Display über einen Browser zu konfigurieren, musst Du es mit Deinem heimischen WLAN verbinden. Dazu musst Du die WLAN-Informationen eingeben.
Kurz und knapp WLAN-Verbindung einrichten
1. Im Auslieferungszustand erstellt der Controller ein eigenes WLAN mit dem Namen ESP_XXXXXX, wobei die X eine sechsstellige Buchstaben und Zahlenfolge sind.
2. Gehe mit deinem Windows-Gerät in die WLAN -Einstellungen. z.B. über das kleine WLAN-Symbol unten rechts in der Taskbar.
3. Stelle eine Verbindung mit dem WLAN (ESP_XXXXXX) des Controllers her. Das Passwort ist MyESP_XXXXXX. WICHTIG: Ersetze die X durch die Ziffern und Zahlenfolge des WLAN-Namens
4. Ist das Gerät mit dem WLAN des Controllers verbunden, öffne folgende Adresse in einem Browser (z.B. Edge oder Chrome) http://192.168.4.1
5. Dort dann im ersten Dropdown den Namen des heimischen WLANs auswählen und im zweiten Textfeld das Passwort des heimischen WLANs eingeben.
6. Auf „Save“ drücken und der Controller startet neu.
7. Ist der Controller mit dem heimischen WLAN verbunden, zeigt er nach einem Drücken auf den Info-Knopf am Controller die Web-Adresse des Controllers an. Diese Adresse kann man dann wiederum um Browser eingeben, um das Display zu konfigurieren.
Ausführlich mit Screenshots – WLAN einrichten
Durch Drücken des Info-Knopfes zeigt das Display den WLAN-Status an. Im Konfigurationsmodus erstellt das Modul einen eigenen WLAN-Access-Point, mit dem Du Dich verbinden kannst, um die WLAN-Einstellungen Deines Heimnetzwerks einzugeben.


Zuerst musst Du Dich mit dem Access-Point des Steuerungsmoduls per WLAN verbinden. Das kannst Du mit einem beliebigen Gerät machen. In den Screenshots benutzen ich ein iPhone.
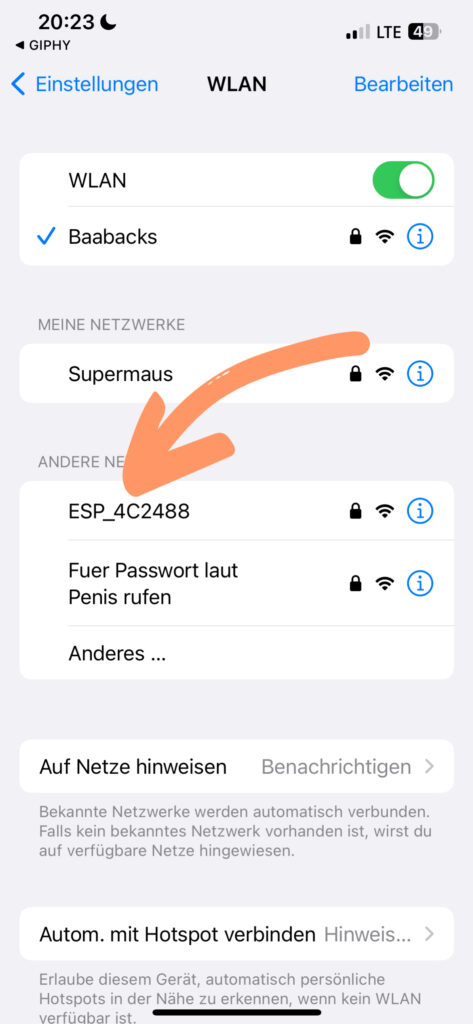
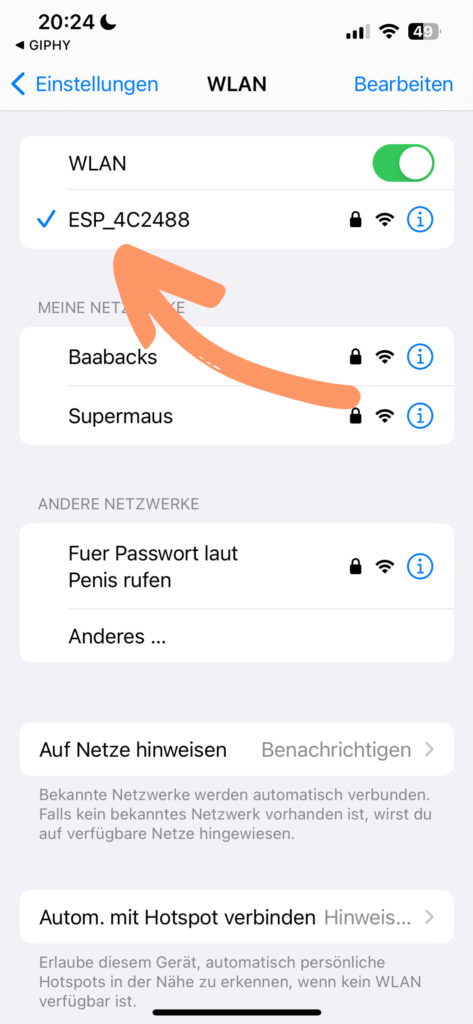
Um Dich mit dem Access-Point zu verbinden, gehst Du in die WLAN-Einstellungen und wählst das WLAN-Netzwerk ESP_XXXXXX aus. Jedes Modul hat einen anderen Namen, deshalb benutze ich hier Platzhalter. Das Passwort des WLANs ist MyESP_XXXXXX, wobei die sechs X durch die letzten sechs Buchstaben und Ziffern des WLAN-Namens des Moduls ersetzt werden müssen. Im Beispiel wäre das „MyESP_4C2488“.


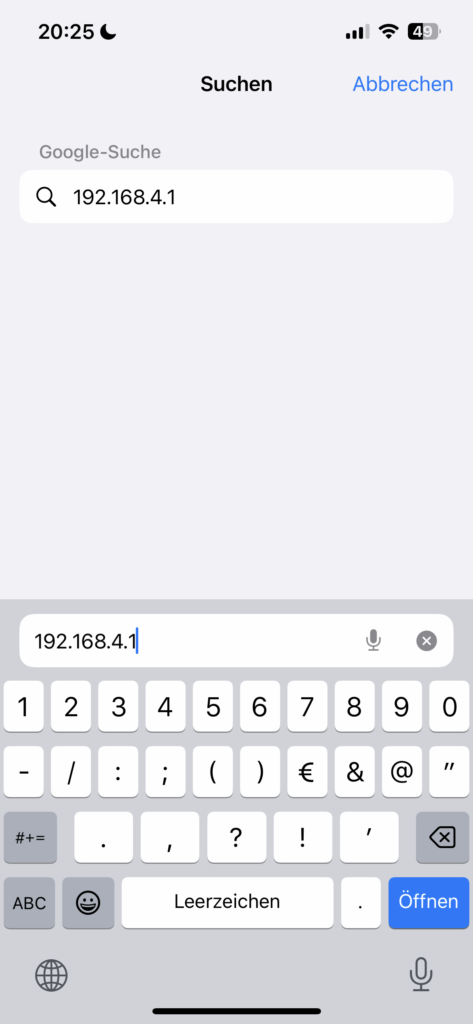
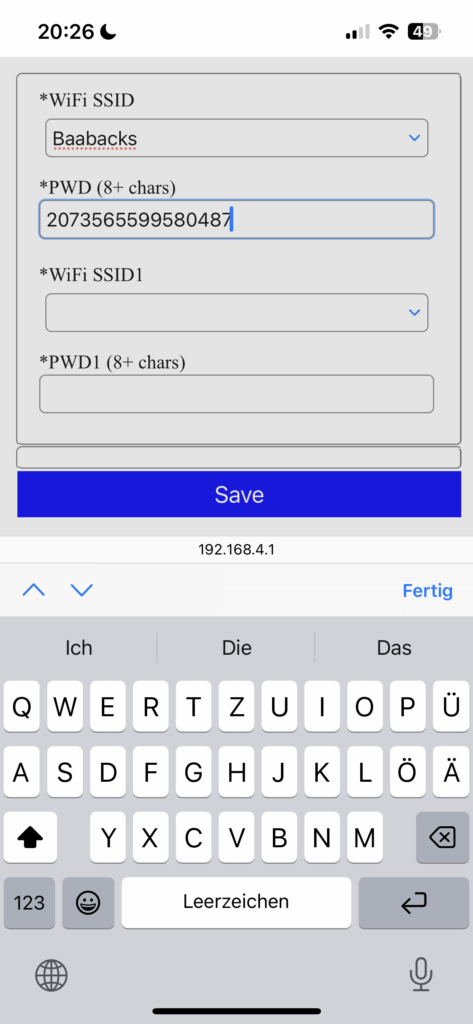
Öffne danach Deinen Browser und gib die URL http://192.168.4.1 ein.



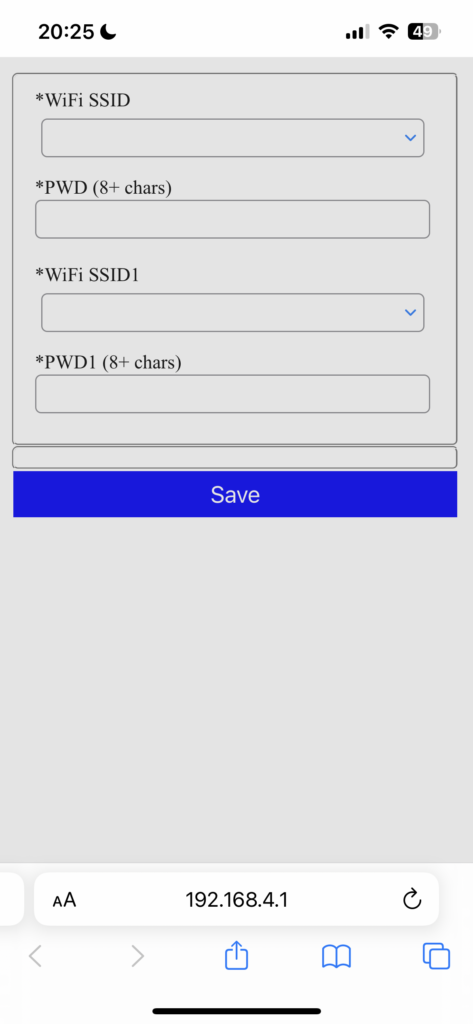
Wähle über das Dropdown „WiFi SSID“ Dein heimisches WLAN aus und gib im Feld „PWD“ das WLAN-Passwort Deines Heimnetzwerks ein. Drücke auf den Save-Button, um die Einstellungen zu speichern. Danach startet das Modul neu und versucht, sich mit Deinem WLAN zu verbinden.
Wenn das geklappt hat, siehst Du im WLAN-Infoscreen die IP-Adresse und URL des Steuerungsmoduls in Deinem Heimnetzwerk.

Jetzt kannst du deine Anzeige steuern und konfigurieren.
